WordPressを使い始めたばかりですと、初期設定がいろいろあって大変だと思います。
サイトマップの設置も初期設定の一つだと思います。
サイトマップって何?どうやって作るの?というお悩みをこの記事で解決します。
サイトマップを作るのは一見難しいように感じますが、プラグインを使えば簡単です。
サイトマップを作ることでユーザーや検索エンジンがサイトの構造を把握しやすくなるという利点があるので、この記事を参考にしてみてください。
サイトマップとは?
サイトマップ(Sitemap)は、ウェブサイトの構造やコンテンツを一覧で示したファイルやページのことを指します。
サイト全体の案内地図みたいなものです。
サイトマップの目的とは?
サイトマップはウェブサイトのSEO(Search Engine Optimization、検索エンジン最適化)にも役立ちます。
検索エンジンはサイトマップを使用してウェブサイトをクロールし、インデックスしています。
適切なキーワードと共にサイトマップを最適化することで、検索エンジンでのウェブサイトのランキングを向上させることができます。
また検索エンジンだけでなくユーザーにおいてもウェブサイトの構造やコンテンツを理解しやすくすることに影響します。
サイトマップの種類について
サイトマップにはいくつかの種類がありますが、主に以下の2つが一般的です。
サイトマップの種類
- XMLサイトマップ
- HTMLサイトマップ
サイトマップは通常、XML形式やHTML形式で提供され、ウェブサイトの各ページの階層構造や相互関係、更新頻度、重要度などを記述します。
XMLサイトマップ
検索エンジン向けに設計されています。
ウェブサイトのすべてのページをリストアップし、クローラーがサイト内を効率的に検索できるようにします。
検索エンジンにインデックスしてもらいやすくするためのものなので、作っておきたいサイトマップになります。
HTMLサイトマップ
主にユーザー向けに設計されています。
ウェブサイトの構造を理解しやすくし、ユーザーが必要な情報にアクセスしやすくなります。
通常、ウェブサイトのフッターやナビゲーションメニューの一部に表示されています。
サイトマップの種類まとめ
サイトマップの種類について表でまとめました。
| 種類 | XMLサイトマップ | HTMLサイトマップ |
|---|---|---|
| 対象 | 検索エンジン | ユーザー |
| SEO | 効果あり | 効果なし |
| サーチコンソール連携 | 〇 | × |
Googleのサーチコンソールに登録できるのは、xmlサイトマップとなります。
サイトマップは必要なのか?
SEO対策を考えると、XMLサイトマップは必要になります。
サーチコンソール連携も行えるので、初期設定の段階で作っておきましょう。
HTMLサイトマップに関しては、絶対に必要というわけではありません。
しかし、ユーザービリティを考えると作っておきましょう。
余裕がある時に作っておきましょう。
サイトマップの作り方
サイトマップを作る方法はいくつかあるのですが、プラグインを使う方法が初心者も簡単でおすすめです。
各サイトマップを作るプラグインは次の通りです。
サイトマップを作るプラグイン
- XMLサイトマップ⇒XML Sitemaps
- HTMLサイトマップ⇒Simple Sitemap
XMLサイトマップの作り方

XMLサイトマップを作るには「XML Sitemap Generator for Google」プラグインを利用します。
これを使えばサイトマップを作ったことがない方でも簡単にXMLサイトマップを作成することができます。
また、作成したサイトマップをGoogleサーチコンソールに設定しておくことで、記事が更新されるたびにプラグインが自動でサイトマップをクローラーに送信してくれます。
最初に設定をするだけなので、とても便利なプラグインです。
まずはプラグインをインストールし、有効化しておきましょう。
プラグインの設定画面を確認する
WordPress管理画面の「設定」⇒「XMLSitemap」を開きます。
設定項目としては4つあります。
チェック項目にチェックを入れるだけなので簡単です。
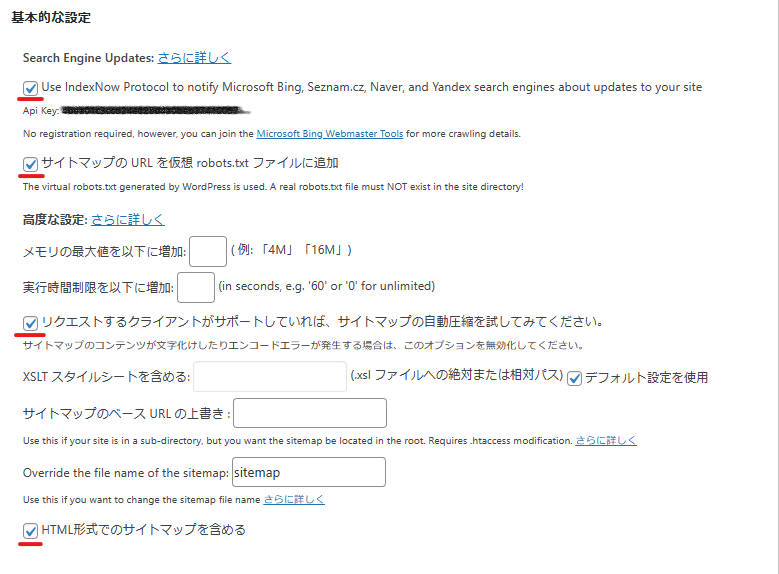
基本設定画面

基本設定では、検索エンジンへ通知する必要があるかのチェックになります。
表示されている全てのチェック欄にチェック入れておきましょう。
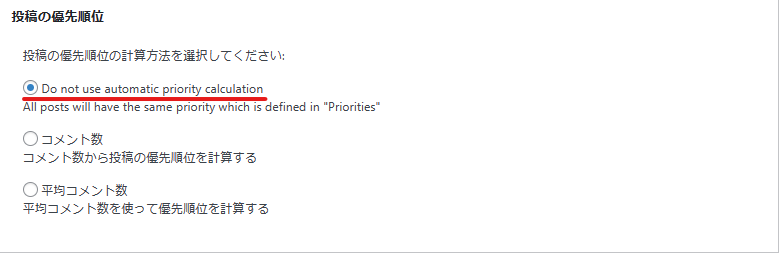
優先順位の設定

「Do not use automatic priority calculationuse automatic priority calculation」を選択しましょう。
自動的に優先順位が決められないようにする設定です。
デフォルトではコメント数になっていますが、コメント数をOFFにしていたら意味がありませんので変更しましょう。
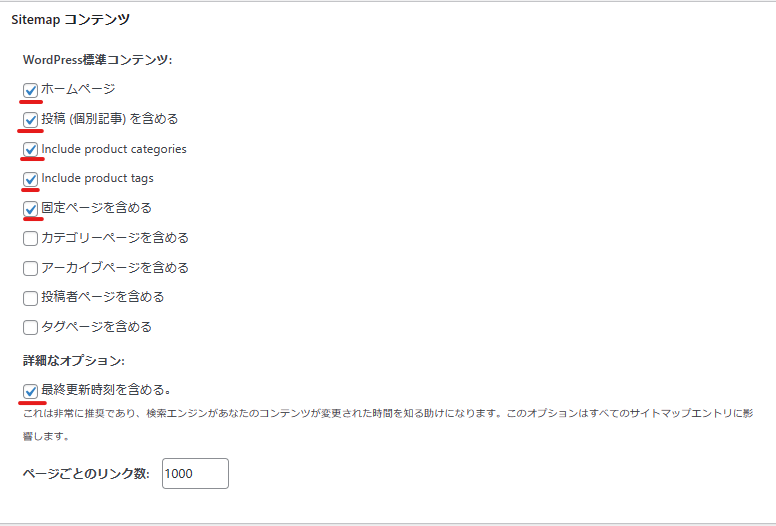
表示設定

ここではサイトマップに載せる内容を選んで設定が出来ます。
特にこだわりが無ければ、赤でチェックしてある部分を選択しておきましょう。
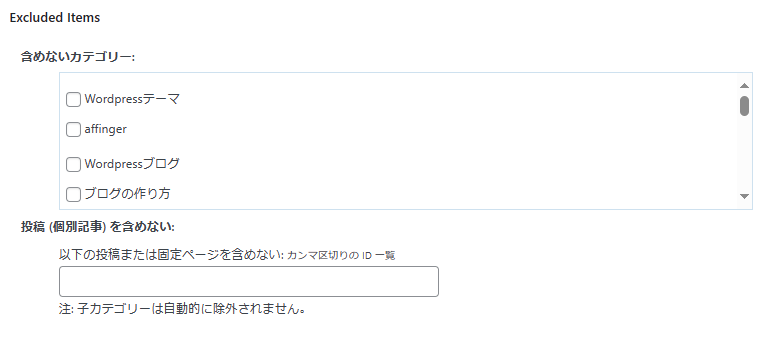
除外項目

Googleのクローラーに認識させたくないカテゴリーページや記事がある場合はチェックを入れておきましょう。
未分類のカテゴリーがある場合などはチェックを入れておきましょう。
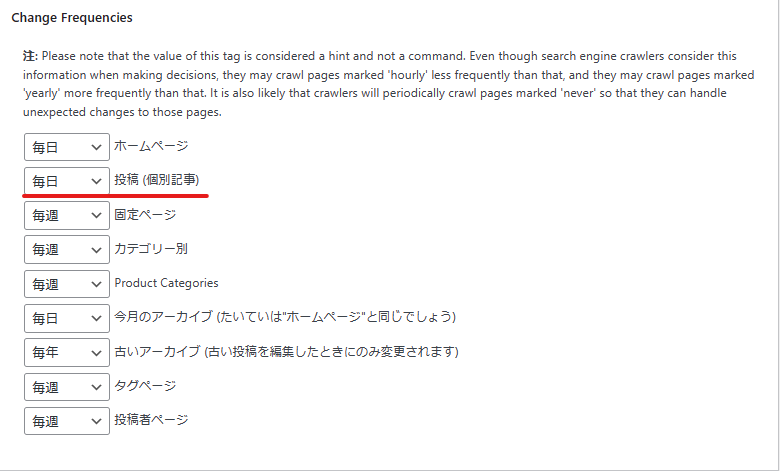
更新頻度の設定

各種類ごとに更新頻度の設定が出来ます。
投稿(個別記事)は毎日に変更しておきましょう。
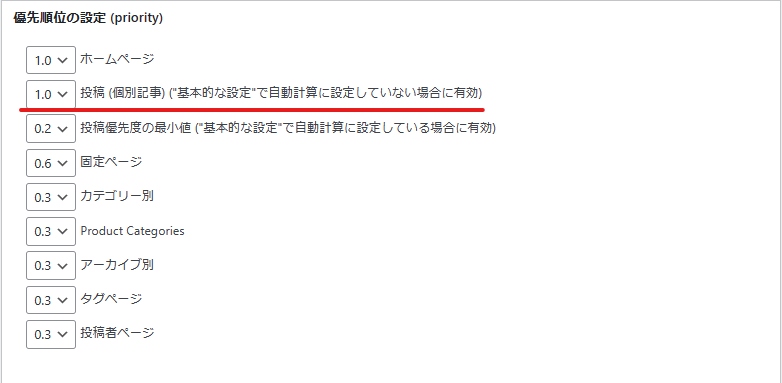
優先順位の設定

優先順位の設定は上図のような数値に設定しておきましょう。
特に投稿(個別記事)は優先度を高くしておきましょう。
設定はここまでです。
「設定を更新」をクリックして完了です。
HTMLサイトマップの作り方

THMLサイトマップは、「Simple Sitemap」プラグインを使用して作成します。
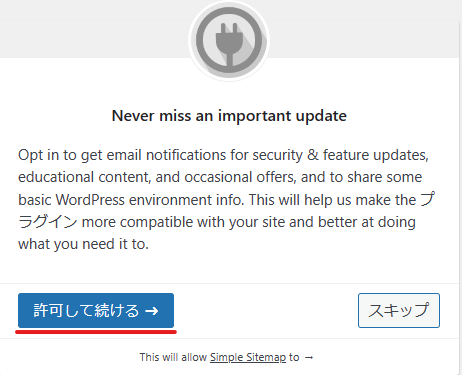
インストールして「有効化」をクリックすると次の画面になります。

何かあった時に通知しますかというメッセージになります。
「許可して続ける」をクリックします。

これでプラグインを使える状態になりました。
固定ページの作成
フッター又はヘッダーにサイトマップを表示するために固定ページの作成を行います。
WordPress管理画面の「固定ページ」から新規固定ページを追加を選択します。

固定ページのタイトルには「サイトマップ」とします。
ショートコードを使用する
本文のところにショートコードを使用すれば、サイトマップが作成されます。

本文に上のショートコードを使用するとカテゴリーごとのサイトマップが表示されます。
プラグインのブロックを追加する

固定ページ本文に「/」または「+」によりブロックを追加します。
「すべて表示」よりSIMPLESITEMAPを選択。

こちらは固定ページ(プライバシーポリシー・免責事項等)が表示されます。
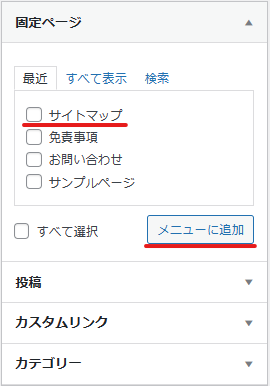
メニューに追加する
HTMLサイトマップの場合は、作った後でメニューに追加しておく必要があります。

WordPress管理画面の「外観」⇒「メニュー」より固定ページのサイトマップを「メニューに追加」しましょう。
サイトマップの作り方まとめ
ここまでサイトマップの作り方についてまとめてきました。
サイトマップは検索エンジンやユーザーにサイトの構造を理解してもらうコンテンツになります。
作り方はプラグインを使用すれば簡単なので、早い段階で作っておきましょう。
